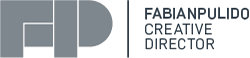
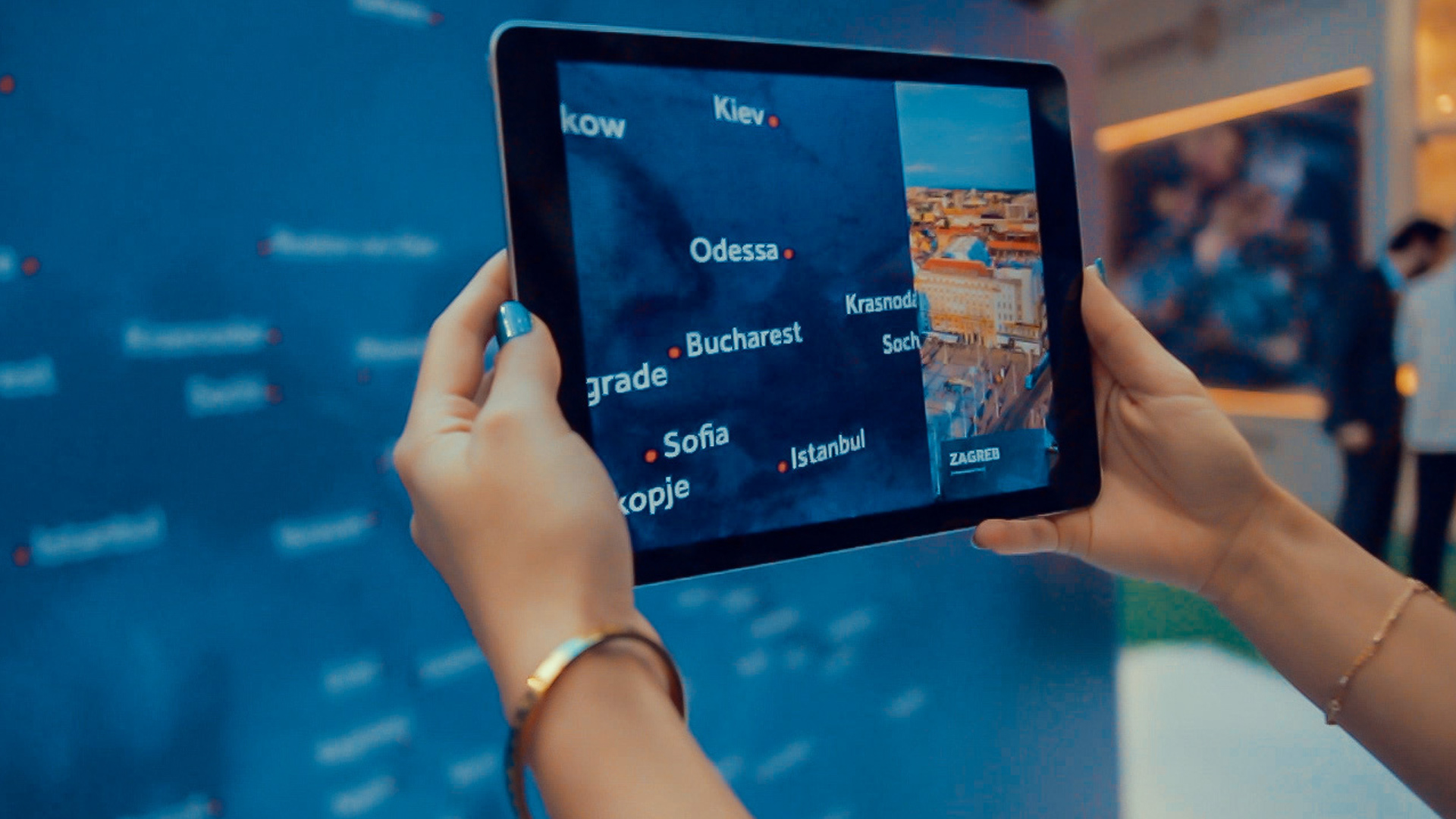
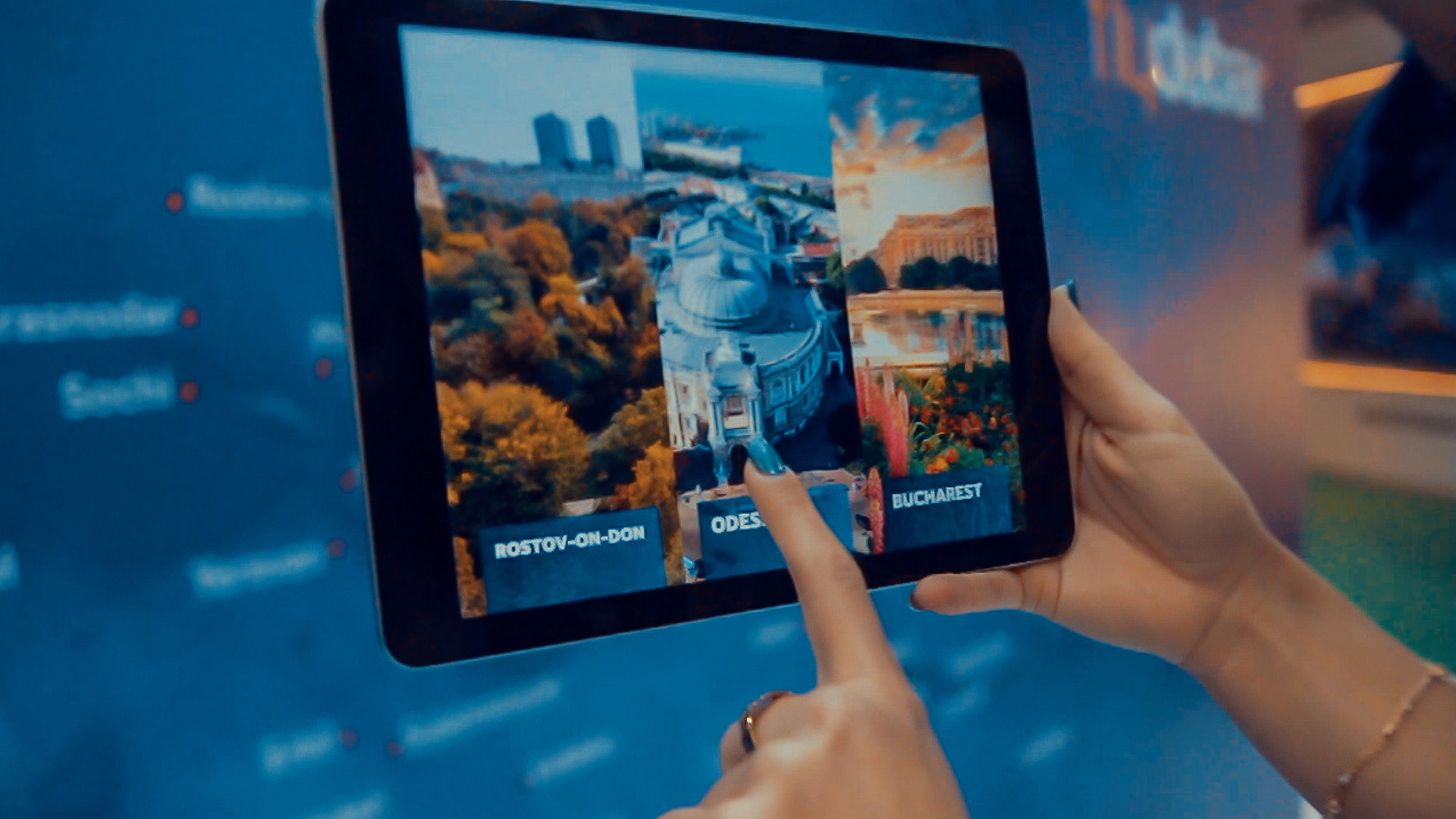
UI / UX design
Images of the event











Credits
Project Manager: Louis Ambroise
Developer: NairahThaha
Creative Director: Fabian Pulido
Virtuality